Our Services
The experience is the product
Ideas and concepts
Optimised for speed
Designs & interfaces
Highly customizable
Coding & development
Atomic Design
Responsive design
Dedicated support
Our Works
-

Interactive
-

Experience
-

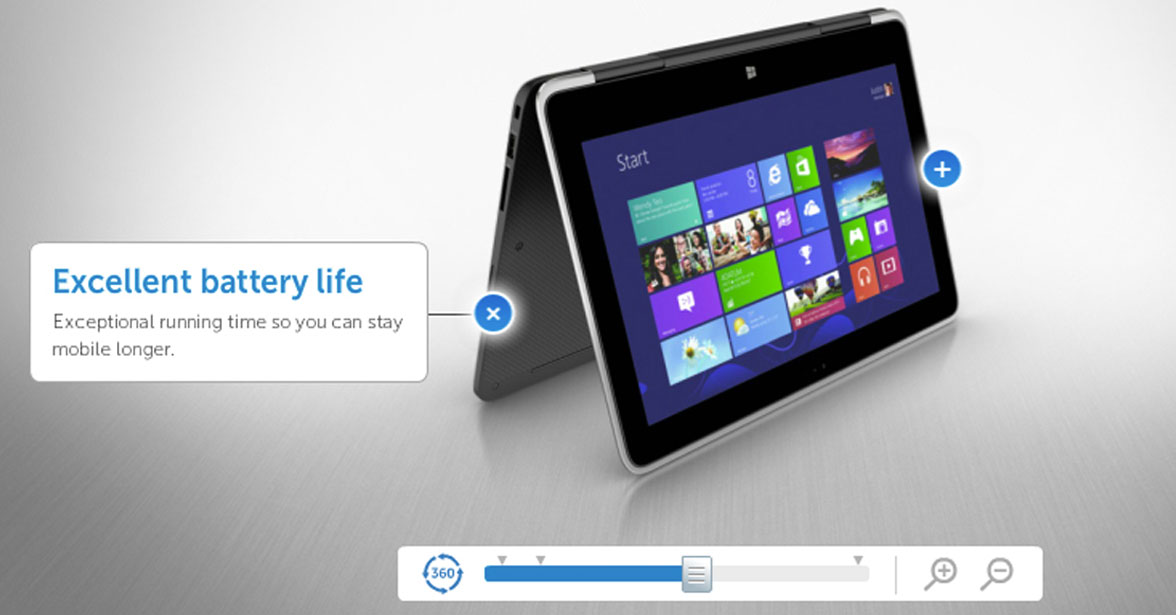
Product 360's
-

Product Experience
-

Prototyping
-

Social Media